Состояние UX в 2019 году
Мы с нетерпением ждем, как UX будет развиваться в 2018 году. Тем временем, вот наш взгляд в прошлое, понимание настоящего и ожидание будущего развития UX.
Надеюсь, вам понравится.
1. Юзабилити становится товаром
Паттерны дизайна все еще вещь — большая вещь. Все больше и больше дизайнеров могут полагаться на надежные и всесторонние библиотеки шаблонов взаимодействия для решения общих сценариев использования. Теперь, когда основные принципы охвачены, где мы хотим сосредоточить наши усилия?
При проектировании дверной ручки вам не нужно изобретать велосипед. Инновации только ради инноваций, такие как попытка создать полностью взрывную навигационную систему для вашего сайта или приложения, могут привести к проблемам удобства использования в долгосрочной перспективе. Все сводится к тому, что именно нужно пользователю: сделать всё легко и знакомо.
К счастью, библиотеки шаблонов взаимодействия и методические рекомендации помогают держать разработчиков искренними и целенаправленными в отношении того, что действительно важно для пользователя: упростить и довести дело до конца.
Это было о времени.
Следование основным стандартам юзабилити имеет решающее значение для любого успешного продукта в наши дни — хотя кто-то в комнате всегда почувствует себя вправе поднять руку и утверждать, что пользование Snapchat — это не самый «интуитивный» опыт, но все же успешный.
Учтите основы, сосредоточьтесь на деталях
В эпоху, когда удовлетворение основных требований юзабилити является данностью, а конкурирующие продукты довольно быстро достигают паритета характеристик, что действительно отличает цифровые продукты друг от друга — насколько соответствующим и восхитительным может быть опыт использования.
Слово «юзабилити» само по себе теряет немного важности. Это требует от нас слишком малого.
Почему вы решили использовать Gmail вместо Yahoo, Medium вместо Blogger — если функции на 99% одинаковы? Это определенно не связано с нарушением стандартов юзабилити. Речь идет об этом дополнительном слое утонченности, который может быть достигнут только тогда, когда вы вкладываете достаточно времени и умения в мельчайшие детали, самые тонкие анимации, самые элегантные переходы — не только ради создания причудливых страниц для Dribbble.
В 2017 году дизайнеры не должны бояться начинать с шаблонов дизайна, чтобы понять основы, а затем сосредоточить большую часть своего времени на деталях, которые сделают пользовательский опыт соответствующим, восхитительным и, следовательно, более запоминающимся.
2. Слова, которые мы прекратим использовать
Слова смешные. Они несут большой смысл, и интересно посмотреть, как их значение эволюционирует с течением времени. Вам все еще нужно продавать свой дизайн как «удобный для мобильных устройств»? Вы все еще описываете опыт как «интуитивно понятный»? Что это вообще значит?
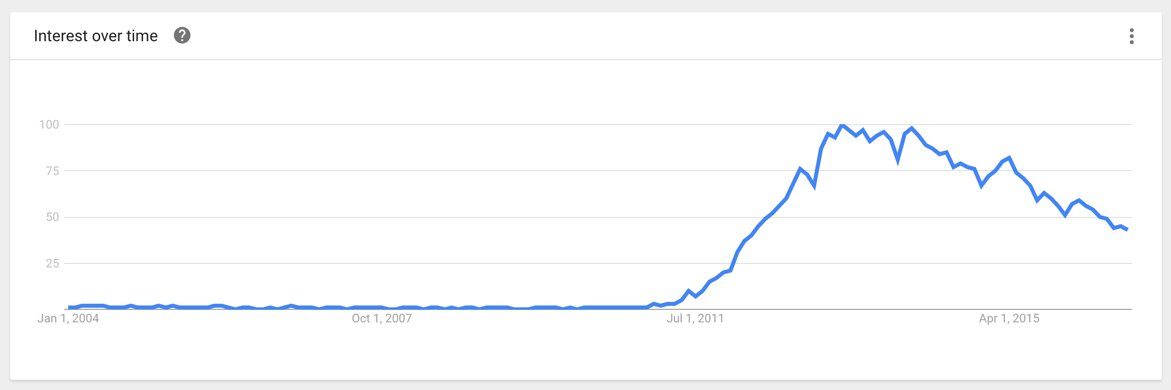
Еще в 2011 году все говорили о отзывчивом дизайне. Возможность создания одного веб-интерфейса, который мог гибко адаптироваться к разным размерам экрана, была в то время поразительной. Интересно, что изменчивые макеты являются встроенной функциональностью CSS, но за эти годы веб-опыт строился со слишком большим вниманием к большим, десктопным разрешениям экрана.
Мы вернулись к основам и с гордостью придумали термин «Отзывчивый дизайн». Это была тема, о которой каждый писал, читал и твитил до этого года.

Интерес к поисковому термину «Отзывчивый дизайн» со временем (источник: Google Trends)
Создание отзывчивых сайтов является новой нормой. Теперь мы называем обратное исключениями, а во многих командах, проектах и компаниях отзывчивость — это то, что каждый делает прямо с самого начала.
Развивающийся смысл слов
«Отзывчивый дизайн» — всего лишь пример прилагательных, которые становятся ненужными с течением времени:
- Мы не продаем опыт как «интуитивно понятный» — мы доказываем это с помощью пользовательского тестирования и положительных отзывов от клиентов.
- Утихли споры о том, должна ли контентная часть быть «сверху» или «в нижней половине» страницы. Сегодняшние экраны с широким соотношением сторон делают концепцию разделения экрана на верхнюю и нижнею половину устаревшей.
- Мы не говорим, что что-то «всего в двух кликах»; бремя дополнительных щелчков было большой проблемой, когда взаимодействия были ограничены низкоскоростным соединением.
- Мы не продаем наш процесс как «ориентированный на человека»; это притворство, что любая способная и успешная компания в эти дни привлечет пользователей к процессу дизайна на определенном уровне в какое-то место в проекте.
Хотите другой пример?
Страница результатов поиска Google на мобильных устройствах
2016 год стал годом, когда Google решил удалить значок “mobile friendly” из результатов поиска. Согласно поисковой команде Google, «85% всех страниц в результатах мобильного поиска теперь отвечают соответствующим критериям». Поскольку подавляющее большинство результатов поиска оптимизированы для мобильных устройств, нет необходимости обозначать их как таковые.
Все веб-сайты теперь (или должны быть) «mobile friendly», а как дизайнеру, вам не нужно постоянно подчеркивать это снова, когда вы представляете свои макеты кому-то новому.
Наш словарь быстро расширяется и развивается, чтобы мы могли сосредоточиться на новых вызовах дизайна.
Какие слова вы вычеркнули из своей дневной лексики в 2017 году?
Какие новые слова будете добавлять?
3. Все — это диалог
Чат-боты являются одним из самых горячих трендов в нашей отрасли прямо сейчас, и мы достаточно уверены, что вы собираетесь создавать его довольно скоро — если вы этого еще не сделали. Но как выглядит будущее диалоговых интерфейсов?
Если вы читаете эту статью, очень мало шансов, что вы не слышали о диалоговых интерфейсах в 2017 году.
Каждый интерфейс — это диалог
По сути, диалоговый интерфейс — это любой пользовательский интерфейс, который имитирует общение с реальным человеком.
Но отступив на мгновение: не каждый ли интерфейс — диалог между пользователем и машиной?
Подумайте о наиболее распространенных приложениях, которые вы используете каждый день. К примеру, вызвать такси.
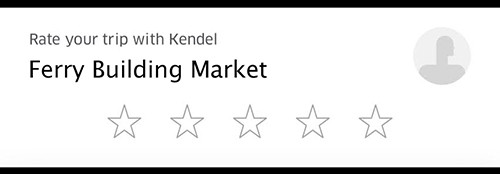
Во-первых, вы сообщаете Uber, что вам нужна поездка. Затем он спрашивает вас, где вы находитесь, и как только он нашел водителя, он сообщает вам, сколько это займет времени. Когда поездка закончится, он спросит вас, как она прошла. И вы говорите ему свое мнение, нажимая на звезды и оценивая поездку.

Uber: диалог о вашей последней поездке
Традиционные интерфейсы (те, которые мы разрабатываем каждый день) очень похожи на разговор — просто это происходит в форме кнопок, меню и других шаблонов взаимодействия. С диалоговым пользовательским интерфейсом структура такая же. Но вместо кнопок, меню и звезд вы говорите машине, о том, что хотите, используя слова.
Диалоги будут становиться громче
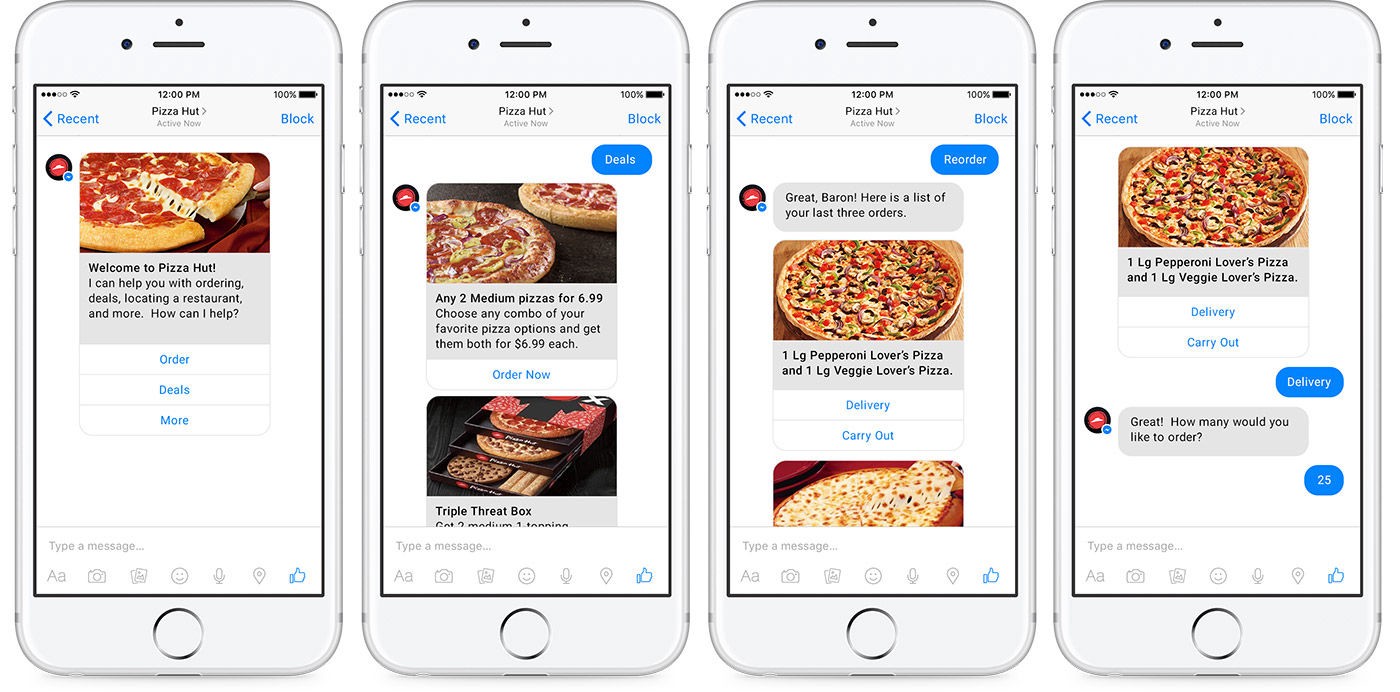
Чат-бот — это следующее большое модное слово в дизайне, и в нашей отрасли виден большой интерес со стороны компаний, изучающих это пространство. Автоматизированный, разговорный опыт позволяет брендам вдохновлять, общаться и обслуживать своих клиентов прямо там, где они сейчас находятся, гораздо более масштабируемым способом.

Заказ пиццы из Facebook Messenger с новым чат-ботом Pizza Hut
Такие приложения, как WeChat, стали главным источником множества услуг в Китае. Более полумиллиарда людей используют WeChat, и это затрагивает все сферы жизни: общение с друзьями, покупки любых товаров и услуг, от еды до оплаты счетов по кредитной карте. Это электронная почта, электронная коммерция, банк, место для знакомств, игры и маркетинг, в одной платформе. И все через диалоги и мини-приложения, которые в них работают.
Facebook Messenger, Viber, WhatsApp, и много других мессендж-платформ тяжело работали в 2017 году, чтобы расширить свои возможности и позволить людям пользоваться привычными функциями через диалоги.
Не говоря уже о голосовых интерфейсах — Siri, Alexa, Google Home и многих других — естественный следующий шаг для чат-ботов и возможность для бизнеса, которая неизбежно повлияет на то, как вы будете думать о продуктах и услугах в ближайшем будущем,
Будет ли 2018 годом, когда компании перенесут часть своего основного функционала в формат чата? Найдем ли мы для него реальные варианты использования, или это просто временно?
4. Год, когда мы начинаем ломать стекло
Как дизайнеры, когда мы начинаем отходить от проектирования для кликов, касаний и экранов — те, на которые мы смотрели в течение многих лет, — мы попадаем в новую незнакомую область. Теперь позвольте мне спросить вас: вы действительно готовы?
Экраны ограничены.
Они двухмерны.
Они холодные.
Как дизайнеры, мы неплохо работали над попытками имитировать поведение и жесты и изобретать метафоры, которые позволяют экранным взаимодействиям ощущаться немного более реальными.

«Проведите пальцем по этому блестящему кусочку стекла, чтобы притвориться, что вы сдвигаете ненастоящую металлическую панель направо»
Однако когда мы приносим наши услуги в физический мир, все начинает меняться.
Например, взаимодействие с поддержкой голоса требует лучшего понимания людей — не только тем, о которых они говорят, но и того, как они говорят о них. Люди тратят часть своего времени, давая указания машинам; и когда они это делают, интервалы, паузы, интонации, культура, возраст, акцент… все влияет на их опыт использования.
То же самое происходит с виртуальной реальностью. Опыт погружения требует лучшего понимания не только жестов, которые пользователи делают своими руками, но и всех тонкостей их языка тела, личности, осанки, культурного фона и возраста.
Добавление новых специалистов в команду
Люди ожидают такого взаимодействия с машинами, как обычно взаимодействуют с друг с другом. Однако машины не обязательно готовы выполнить эти ожидания; кто-то должен научить их понимать интонацию, жесты и эргономику.
Компании нуждаются не только в интерфейсе, но и в дизайнерах, а не просто в разработке инструментов для выполнения своих задач.
Если этнография и исследования всегда были важны для веб-дизайна, теперь они лежат в основе взаимодействий, которые мы создаем.
В 2018 году мы ожидаем увидеть все больше и больше проектных команд, нанимающих психологов, физиологов, антропологов, исследователей и других специалистов, чтобы работать с ними над созданием новых впечатлений.
5. Сшивание всех частей вместе
Как Siri, так и Alexa позволяют пользователям запрашивать Uber, не прикасаясь к устройству. Хотя это может показаться несерьезным, это задает тон того, что люди ожидают от технологии: полностью связанный и повсеместный опыт. Как нам соединить все части головоломки вместе?
Для дизайнеров UX проектирование связанного, повсеместного опыта — двойное испытание.
Если вы работаете в компании, производящей аппаратное обеспечение, которая строит устройства с голосовыми ассистентами (например, Apple, Amazon, Google), самая большая проблема заключается в том, чтобы понять, как люди будут взаимодействовать с этими объектами — голосом, жестом, местоположением или дисплеем — и разработать правильную модель взаимодействия для этого поведения.
Однако есть вероятность, что вы работаете в компании, предоставляющей сервис (например, Uber), которая разрабатывает приложение, работающее на этих устройствах. В этом случае ваша задача — подумать о том, как служба будет работать на все более обширной экосистеме каналов и источников информации, которые только становятся более фрагментированными каждый день. У вас не будет такого большого контроля над опытом ваших пользователей, как вы это делали при разработке «только мобильного приложения» или «только веб-сайта».
Возможно ли заказать Uber из Alexa, получить ожидаемое время прибытия на своем Apple Watch, разделить с другом оплату за проезд через Messenger и оценить поездку в приложении для телефона?
Нам необходимо убедиться, что такой фрагментированный опыт по-прежнему будет чувствоваться, как исходящий от одного бренда.
Испытание заключается в разработке максимума возможных взаимодействий и сосредоточении внимания на поведении людей, а не просто добавлении шума к этой итак уже сложной экосистеме. Чтобы помочь нам в этом, отслеживание действий пользователя, карты экосистем и физические прототипы станут важными дизайнерскими инструментами в этом году.
«Технология должна требовать минимально возможного внимания» — Амбер Кейс, Calm Tech
Нам нужно иметь в виду, что пользователи — это больше, чем показатели в панели управления, и вместо того, чтобы говорить об удержании пользователей, мы начнем говорить о том, насколько важны взаимодействия.
В 2017 году мы не будем разрабатывать всю экосистему, сколько переходы от одной точки к другой.
6. Виртуальная реальность
От Матрицы, до Неё и Черного Зеркала люди всегда фантазировали о жизни в мире виртуальной реальности — единственное, что меняется, — это прозрачность виртуального слоя. По мере того, как эти цифровые миры становятся более реалистичными, такими же становятся и действия, которые мы должны предпринять, чтобы задействовать эти виды пользовательского опыта.
Первой идеей виртуальной реальности, которую нужно развеять, является парадокс самой «виртуальной реальности». Это важный парадокс, который был вокруг нас какое-то время, но мы знаем, что виртуализация выходит за рамки этого: погруженные переживания — это расширение реальности, в которой мы живем, а не подмена ее.
Но если для разработки двухмерных интерфейсов и так требуется много работы, знаний и усилий — что это значит для создания целого нового мира, расширяющего наш собственный?
«Проектирование для VR не должно означать перенос 2D-методов в 3D, а поиск новой парадигмы». — Джонатан Раваз
Хорошо, давайте разберемся с этим.
Новый лексикон взаимодействий
Первой и наиболее очевидной задачей является разработка интерфейса нового типа. Google, Facebook и другие игроки уже определяют новые стандарты взаимодействия для виртуальных пространств — естественные жесты с похожими значениями из реального мира помогут перевести эмоции и действия в виртуальное пространство.
Разговорные интерфейсы также играют здесь большую роль — в конце концов, именно так мы в основном взаимодействуем с другими людьми и компаниями в мире за пределами экранов.
Новая пространственная парадигма
Вторая задача — физическая. Вне интерфейсов опыт погружения определяются взаимодействием наших тел с пространством, в котором они находятся. Какова связь между нашими физическими и виртуальными телами?
Звуковой дизайн, архитектура, освещение, физика — всего лишь несколько примеров того, что нужно учитывать.
Ожидают ли люди, что виртуальный опыт будет таким же реалистичным, как и физический? Как далеко мы можем продвигать эти границы? Готовы ли люди к более эластичной реальности?
Новые отношения с самим собой
Последняя часть может быть самой важной, но, тем не менее, мы знаем о ней меньше всего. Невозможно говорить об отношениях тела и пространства без учета социальных, психологических и культурных факторов. Виртуальная реальность может переопределить личное пространство, персональное изображение и социальные взаимодействия.
Перед проектированием для виртуальной реальности нам нужно учитывать нашу собственную предвзятость и побочные эффекты для пользователя от такого погружения. Для введения новых социальных парадигм потребуется четкое руководство и длительные дискуссии по этике.
2018 год не будет годом виртуальной реальности. Это может занять еще год или около того, прежде чем впечатления от погружений будут иметь реальное влияние за пределами нашего технологического пузыря. Но это будет тот год, когда мы будем решать, что следует и не следует создавать для VR.
7. Должны ли дизайнеры дизайнить?
Вопросы, которые мы слышали весь год: должны ли дизайнеры кодить? Должны ли дизайнеры прототипировать? Должны ли дизайнеры копирайтить? После десятков статей, пытающихся ответить на эти вопросы, мы теперь, вероятно, подошли ближе к окончательному ответу: это не имеет значения.
Наша область скоро кардинально изменится.
Многие дизайнеры UX начали свою карьеру как информационные архитекторы, графические дизайнеры, писатели, стратеги. Мы привыкли видеть, что названия рабочих мест меняются, время от времени, поскольку компании начинают понимать глубину нашей работы и учитывать тенденции и потребности рынка.
Сегодня дизайнеры UX носят несколько шляп под одним и тем же описанием работы.
В то время как все происходило на экране компьютера, всем мог управлять один человек, ответственный за исследования, стратегию и визуальный дизайн. С появлением множества интерфейсов, контекстов, данных и устройств пришло время получить более специализированных специалистов. И специалистов общего профиля тоже.
Более специализированные специалисты
Мы ожидаем увидеть более узкие описания должностей в ближайшем будущем. Меньше «Дизайнеров UX», больше «Дизайнеров искусственного интеллекта», «Экспериментальных дизайнеров», «Дизайнеров типографики» — и все другие последствия, которые возникнут в результате технологий, с которыми мы работаем, каждый день.
Например, дизайнер данных может работать с VR сценаристом и motion-дизайнером, чтобы определить, как должен работать определенный сценарий работы c VR.
Новый тип специалистов общего профиля
Специалисты общего профиля помогут связать специалистов вместе, глядя на общую картину. Они могут быть менеджерами, но также Design Ops, стратегами или ответственными за систему дизайна компании.
Быть общим специалистом будет значить все меньше «выполнения всех видов работы», а больше «подключения всего».
Какую шапку вы хотите носить?
Чтобы развивать нашу отрасль, наш процесс проектирования должен быть еще более итеративным и совместным. Специалисты должны работать вместе, смешивая разные навыки и знания, чтобы получить отличную работу.
Мы мечтаем, что сможем решить все проблемы самостоятельно, от исследования до кода. Но на самом деле дизайн — это командная работа, а UX — это не просто название работы.
8. Дизайн должен быть автоматизирован
Процесс дизайна идет настолько далеко, насколько это возможно, с ресурсами, которые у нас есть под рукой: время, инструменты, команда… Это много всего для рассмотрения. Внедрение автоматизации в нашей работе может помочь обойти эти ограничения, доведя вашу работу до следующего уровня.
Автоматизация дизайна, как правило, связана с футуристической идеей проектирования сайтов и приложений с искусственным интеллектом. Это может быть далеким от реальности, но автоматизация начала происходить гораздо более тонким образом.
Несколько примеров? Расширения для Sketch, создающие из реальных данных макеты или простое создания нескольких версий страницы; такие инструменты, как Zeplin, для создания спецификаций без кровопролития; Интеграция InVision с целью обеспечения бесшовного сотрудничества; и, не говоря уже о Figma и Subform.
Подумайте о том, как мы работали 5 лет назад и как эти крошечные инструменты автоматизации рабочего пространства полностью изменили динамику нашей работы сегодня.
Вы можете себе представить, какими будут инструменты через 5 лет.
Исследование — это реальная возможность
Подбор участников, наблюдение за ними и сбор отзывов могут быть сложными — не говоря уже о том, что это не интересная вещь для крупных боссов. Помимо очень конкретных случаев, мы преимущественно используем те же инструменты и процессы, которые мы использовали 10 лет назад.
Пришло время автоматизировать это.
В этой игре впереди несколько команд: IDEO купила ботов в свою команду дизайнеров, чтобы помочь им в исследованиях и сборе данных. Amber Cartwright сотрудничает с машинами в Airbnb, создавая процесс, который они называют невидимым дизайном.
Однако никто не отстает. Подумайте о Slackbots, который помогает нам собирать и получать уведомления обо всех входящих сообщениях. Intercom и ZenDesk управляют отношениями с клиентами и собирают данные для нас. Или даже Pocket и IFTTT помогают нам в настольных исследованиях.
Инструменты уже здесь, для нас важно их использовать.
Автоматизация освободит нас
Мы не будем заменены роботами в следующее полугодие. Но базовая автоматизация позволит нам перенести внимание с рутинной работы на стратегическое мышление.
Мы перестанем быть настолько защищенными от интерфейсов, как только мы полностью автоматизируем шаблоны проектирования и поставим их работать в нашу пользу.
9. Не ваша вина, но ваша ответственность
Разнообразие и этика были двумя наиболее важными темами в UX в этом году. Многие дизайнеры начали работать над UX, чтобы иметь значимое влияние на жизнь людей. Неужели мы, наконец, в такой ситуации, когда сможем это сделать?
Продукты и приложения, которые мы разрабатываем, используются миллионами — иногда миллиардами — людьми, создающими новые рынки, улучшающими экономику и формирующими взаимодействие людей друг с другом. В то время как восхитительные анимации и технологии новинок могут помочь кому-то улыбнуться или удивиться, у нас есть инструменты и ответственность, которые могут повлиять на окружающих гораздо больше.
Компании начинают понимать, что они не только несут ответственность за их влияние на общество, но также и то, что трансформации в обществе могут повлиять на их дизайн продукта. Airbnb наняла директора по разнообразию не только для руководства конкретными инициативами, но и для того, чтобы помочь сформировать свои продукты и функции с учетом разнообразия.
Дизайн не может быть просто случайным. Наша работа влияет на жизнь людей.
У нас, как дизайнеров, также есть собственные обязанности. В каждом дизайнерском решении есть мнение или взгляд на мир. К сожалению, некоторые из этих решений основаны исключительно на предположениях дизайнера. Из простого вопроса об этнической принадлежности в форме можно улучшить мир в виртуальной реальности, где мы избежим стереотипов и неправильных представлений.
Во-первых, нам нужно понять нашу предвзятость, чтобы подвергнуть сомнению проектные решения, которые мы создаем, и быть максимально объективными. Даже когда мы это делаем, конечный продукт все равно может дать сбой по какой-то причине. Когда это происходит, основной вопрос заключается в том, насколько умышленной была ошибка, и что было сделано для ее устранения.
Дизайн может потерпеть неудачу, дизайнеры не должны.
Во-вторых, нам нужно рассмотреть влияние нашей работы и то, что положительное она может дать для общества.
«Если ваша компания в бизнесе просто из-за денег, возможно, вам стоит искать лучшую компанию. Это не твоя вина, но это твоя ответственность» — говорит Алан Купер, журнал «Ranch Stories»
По материалам uxdesign.cc