Нужен ли AMP сайту?
Этот вопрос крутится в умах многих издателей. Чтобы ответить на него, этот пост предоставит тематические исследования и примеры, показывающие результаты компаний, использующих AMP.
Если вы не знакомы с ускоренными мобильными страницами (AMP) — это проект с открытым исходным кодом, который позволяет быстрее загружать мобильные страницы веб-сайта. Спонсором этой инициативы является Google, но это не принадлежащая им программа, она также поддерживается Bing, Baidu, Twitter, Pinterest и многими другими сторонами.
Некоторые исходные предпосылки
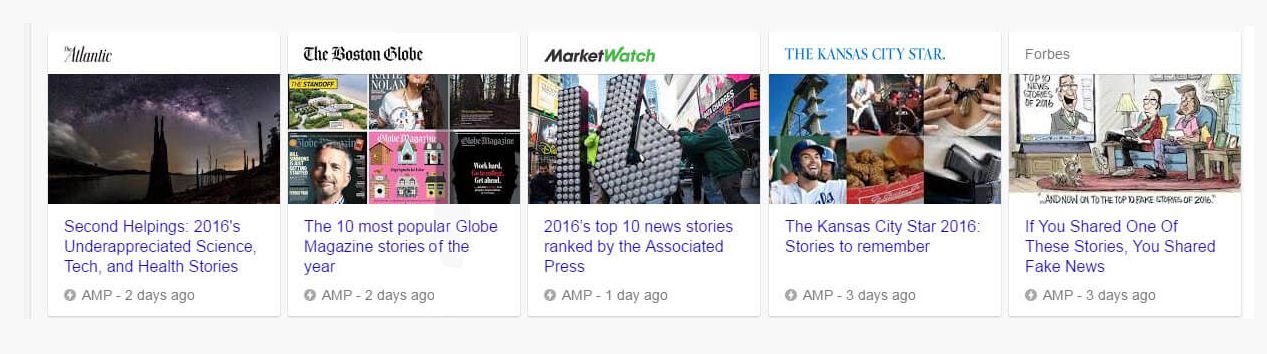
С момента своего создания в 2015 году AMP прошел долгий путь. Когда он впервые попал на сцену, был ориентирован на медиа-сайты. Причина, по которой данный тип издателей захотел участвовать в AMP, была ясна: это сделало бы их мобильные сайты намного быстрее, и Google предлагал большое увеличение просмотров в поиске через «Карусель топ-новостей».

В принципе, вы можете попасть в карусель топ-новостей на мобильном устройстве, если ваша страница реализована в AMP, и это сделало AMP важным для новостных сайтов. Но если у вас не новостной сайт, зачем вам это нужно? Всё просто: предоставление лучшего пользовательского опыта в Интернете может привести к более позитивным показателям и увеличению дохода от веб-сайта.
Мы знаем, что быстро загружающиеся сайты лучше для пользователя. Но то, что вы, возможно, не знаете, — это то, как скорость может повлиять на итоговую прибыль. Исследования, спонсируемые Google, показывают, что AMP приводит к увеличению проведенного на странице времени в 2 раза (подробности можно увидеть здесь). Данные также показывают, что на сайтах электронной коммерции количество продаж увеличивается на 20% по сравнению с веб-страницами без AMP.
На мгновение выходя из мира AMP, данные Amazon, Walmart и Yahoo показывают огромное влияние времени загрузки страницы на такие показатели, как трафик, конверсию и продажи:
.jpg)
Вы можете увидеть, что для Amazon увеличение времени загрузки страницы на одну десятую секунды (на одну десятую секунды медленнее) привело к снижению продаж на 1,3 миллиарда долларов. Таким образом, скорость загрузки страницы может напрямую влиять на доход. Это очень много значит.
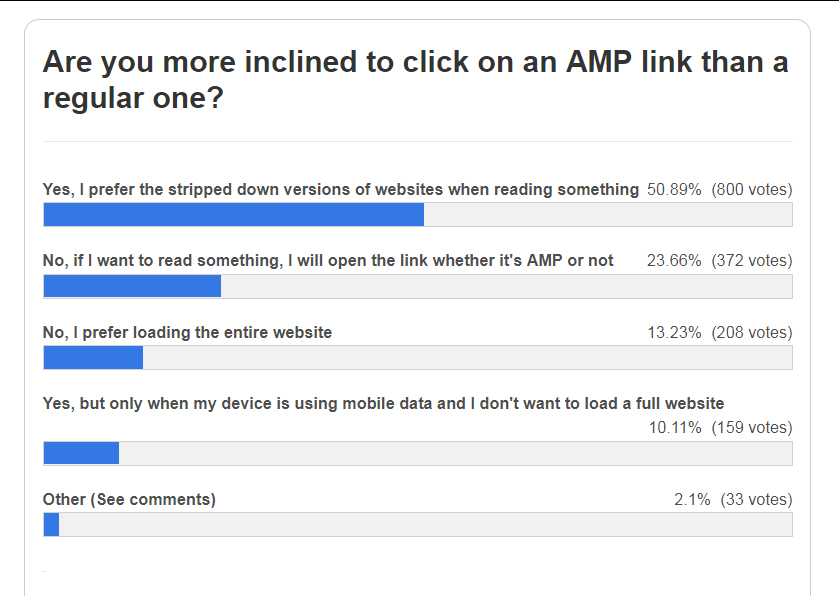
Что говорят пользователи об AMP? Недавно 9to5Google.com провели опрос, в котором они спрашивали пользователей: «Вы больше склонны нажимать на ссылку AMP, чем на обычную?» Большинство людей (51,14 процента) ответили на этот вопрос «да». Вот подробные результаты:

Этот опрос показывает, что даже для не новостных сайтов существует очень веская причина использовать AMP для SEO. Не потому, что он увеличит ваше ранжирование, по сути, из-за того, что вы можете получить больше кликов (больше трафика) из результатов обычного поиска. В конечном итоге получение трафика от обычного поиска — это цель SEO. Кроме того, вы, скорее всего, получите больше проведенного времени на сайте и больше конверсий.
Как фактическая реализация AMP влияет на ваши результаты
Прежде чем использовать какие-либо новые технологии, вам нужно понять их.
В Stone Temple Consulting провели исследование, в которое вошли 10 различных типов веб-сайтов, на которых был использован AMP, чтобы узнать, какие результаты они имели и с какими проблемами они столкнулись.
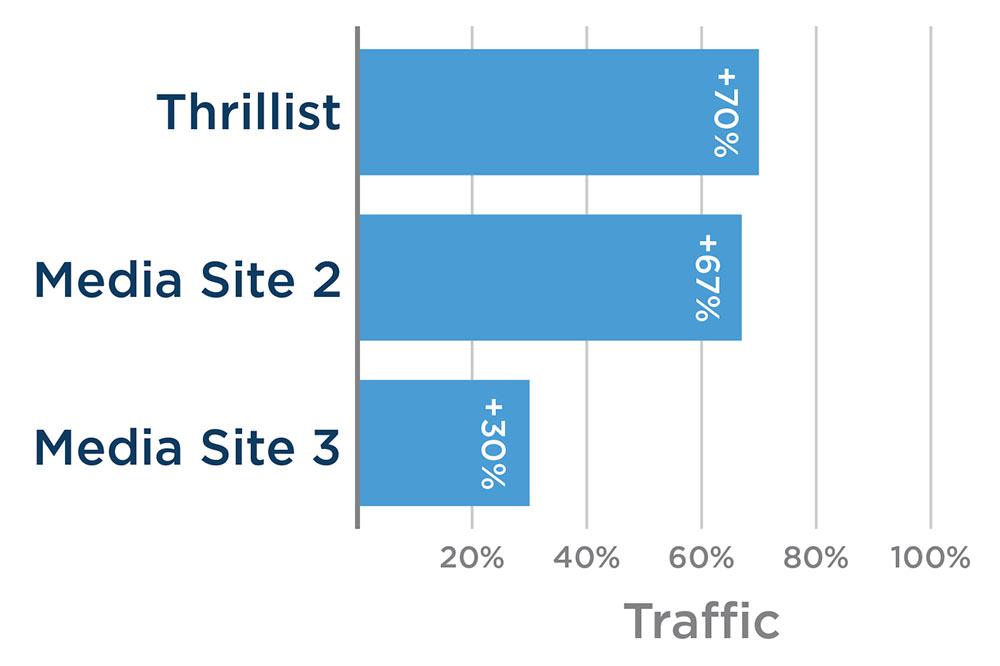
Результаты такие: один сайт, Thrillist, переработал 90 процентов своих веб-страниц в течение четырех недель. Они увидели 70-процентный подъем органического поискового трафика на свой сайт — 50 процентов этого роста приходилось на AMP.
Один анонимный участник исследования, еще один крупный медиа-издатель, переработал 95 процентов своих веб-страниц в AMP, и усилия по внедрению также продолжались примерно четыре недели. Его команда увидела 67-процентный подъем обычного поискового трафика на одном из своих сайтов и 30%-ный подъем на другом.

Таким образом, медиа-сайты преуспевают, но мы знали, что так и будет. Как насчет сайтов электронной коммерции? Рассмотрим случай Myntra, компании, которая является крупнейшим розничным продавцом модной одежды в Индии. Их реализация заняла около 11 дней.
Они переделали все основные целевые страницы в Google, охватывающие от 85% до 90% их обычного поискового трафика. Для оставшихся страниц (например, отдельных страниц продуктов) они внедрили Progressive Web App, который помогает этим страницам работать лучше. Они увидели 40%-ное снижение показателя отказов на своих страницах, а также увеличение результатов всего магазина.
Следующий пример — Event Tickets Center. Они внедрили AMP в 99,9% своих страниц и решили создать захватывающий AMP опыт. Время загрузки страницы на их сайте сократилось с 5-6 секунд до одной секунды.
Они увидели улучшения показателей вовлеченности пользователей: снижение показателя отказов на 10%, увеличение количества страниц за сеанс на 6% и продолжительности сеанса на 13%. Но самый потрясающий показатель — то, что они сообщили о колоссальном 100%-ном увеличении конверсий.
Но это не всегда так, что на сайтах, внедривших AMP, будет виден огромный скачок результатов. Когда это не так, есть вероятность, что один из виновников: недостаточная тщательность внедрения AMP.
В AMP важно не просто использовать плагин, установить его и забыть о нем.
Чтобы получить хорошие результаты, вам нужно потратить время на то, чтобы AMP версия вашей страницы выглядела похожей (если не идентичной) вашим отзывчивым мобильным страницам, и с сегодняшним AMP, для большинства издателей, это абсолютно возможно сделать. Помимо того, что это было критично для производительности страниц AMP, 16 ноября 2017 года Google объявили, что они исключат страницы из карусели топ-новостей, если контент на вашей странице AMP не будет похож на контент вашей мобильной страницы.
Обычно это означает создание совершенно новых шаблонов для основных целевых страниц вашего сайта, или если вы используете плагин, использование пользовательских параметров стилизации (большинство из них позволяют это). Если вы собираетесь использовать AMP, необходимо потратить время, чтобы сделать это правильно.
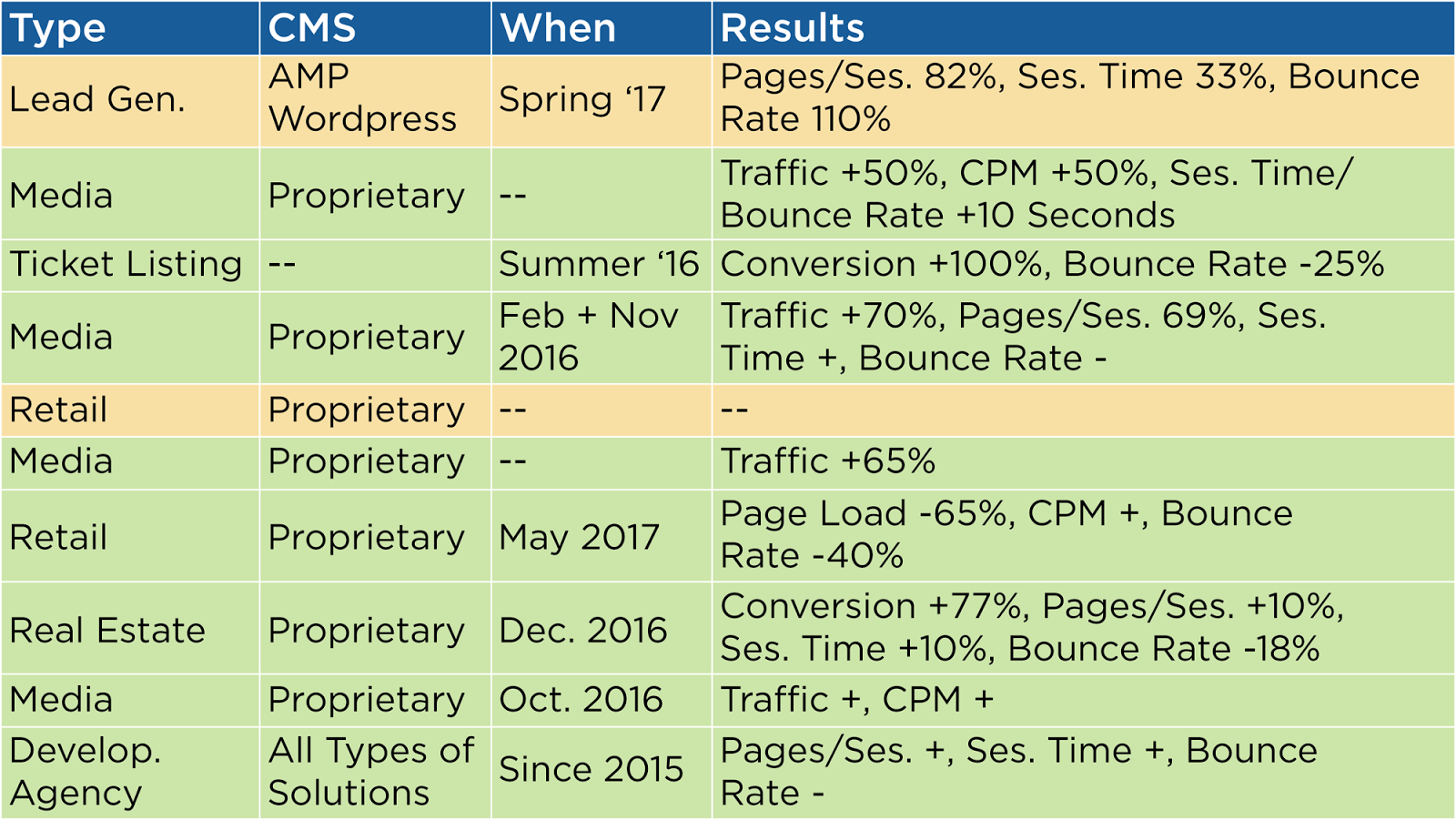
Из исследования вы можете увидеть на слайде ниже результаты 10 сайтов, на которых используется AMP. Восемь из этих сайтов окрашены в зеленый цвет, и это — те сайты, которые получили сильное улучшение результатов после реализации AMP.

И есть всего два желтых. Это сайты, которые не получили хороших результатов. В обоих случаях были проблемы с реализацией. Один из сайтов (сайт Lead Gen выше) запустил страницы со сломанным меню и пользовательским интерфейсом, который не соответствовал отзывчивым мобильным страницам, поэтому его показатели слабы.
После работы над исправлением, его показатели стали постоянно улучшаться. Первый раунд исправлений привел к тому, что показатели взаимодействия с пользователем стали намного ближе к показателям мобильных страниц, но все же еще предстоит сделать много работы.
Другой сайт (магазин, выделенный желтый) запустил страницы AMP без нормальных фильтров выбора, а также без главного меню и после плохих результатов перестал его использовать. Сейчас они работают над лучшей реализацией AMP и надеются вскоре перезапуститься.
Поэтому, когда вы думаете о внедрении AMP, вам нужно пройти весь путь и потратить время на полное выполнение работы. Это, конечно, сложнее сделать, но все в порядке — в конце концов, результат будет намного лучше.
По материалам moz.com