3 дизайн тренда этой зимы
Иногда вы можете просто взглянуть на новые веб-проекты и понять, что думают дизайнеры. Вы можете почувствовать их настроение. Тенденции этого сезона отражают концепцию смелого выбора цвета, крах традиционного стиля заголовков, который был популярен в прошлом, и темные анимированные паттерны, которые просто немного таинственны.
Что вы об этом думаете? Готовы ли вы к более тонким вариантам типографии, более сложным деталям и логотипам в стиле иконок? Возможно, вы ответите на этот вопрос после просмотра некоторых дизайн проектов.
Вот что популярно в дизайне в этом сезоне:
1. Радужные цвета
Когда вы слышите «радужные цвета», первое, что приходит на ум, вероятно, не очень хороший дизайн. Слишком много кричащих примеров ярких проектов с радужными цветами, которые являются подавляющими и, откровенно говоря, дизайн-катастрофой.
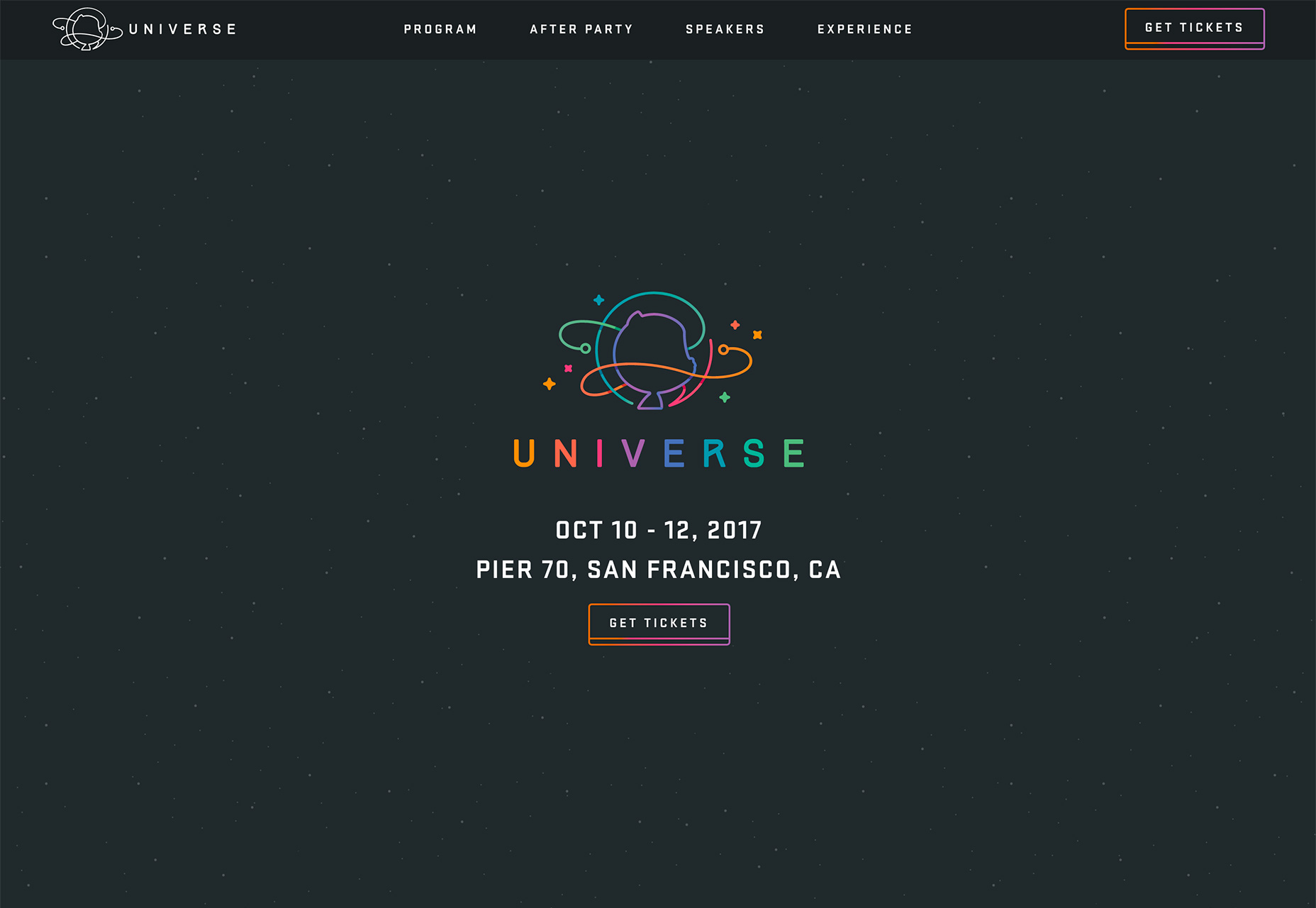
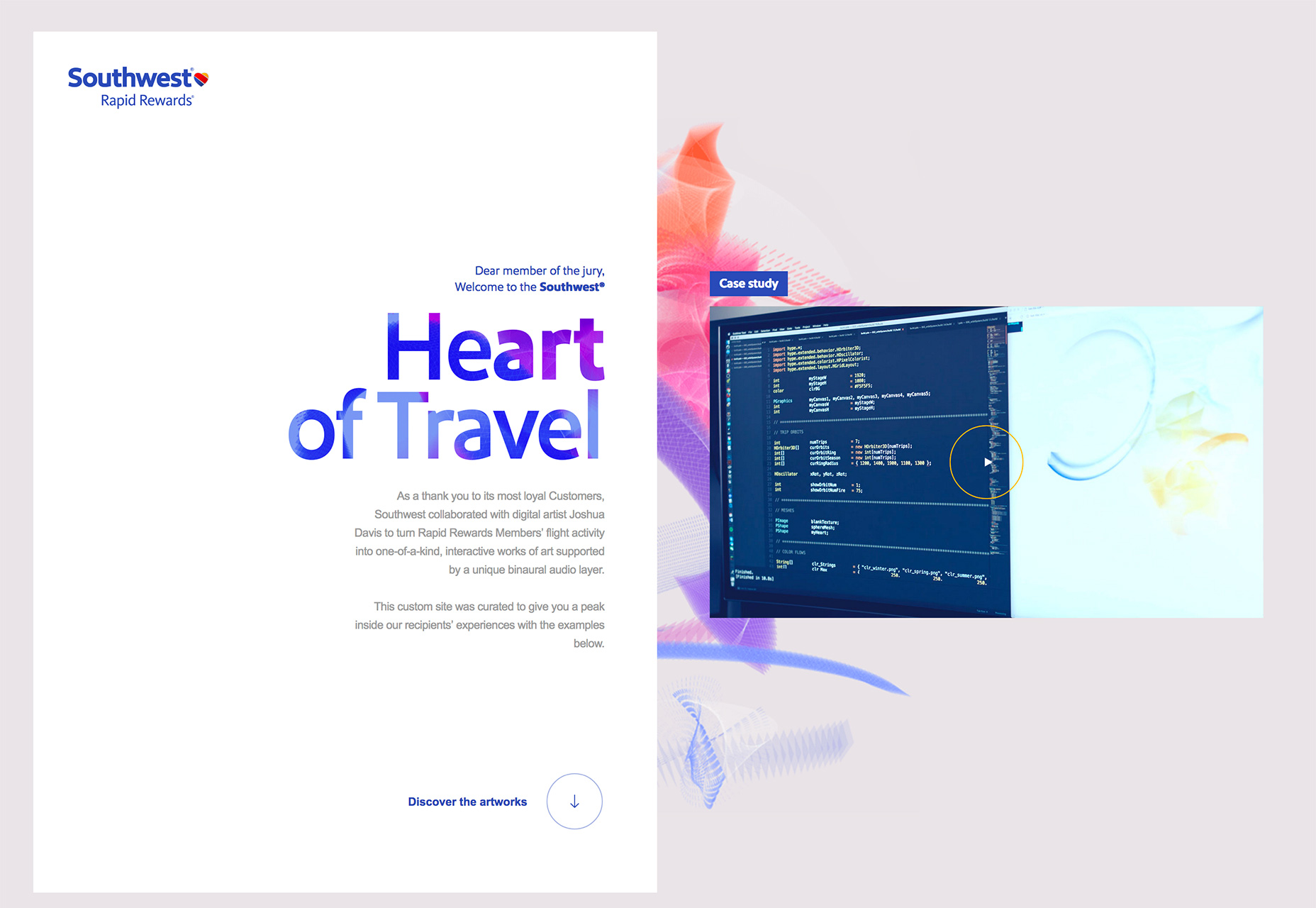
Сегодняшние радужные палитры — это не катастрофа. Они стильные, простые и обеспечивают только нужное количество цветов для удивительного количества проектов. Радужные палитры предназначены не только для небольших сайтов; крупные бренды, включая конференцию Github Universe, Southwest Airlines и канал London Grammar в Spotify, используют интересные радужные структуры.
Еще более интересно то, что каждый дизайн использует одну и ту же концепцию цвета по-разному.
Радужные текстовые элементы в тёмной эстетике: Github использует простой темный дизайн с радужным текстом и элементами пользовательского интерфейса, чтобы привлечь внимание к ключевой информации (например, к дате конференции) и основному призыву к действию (продажа билетов). Радужный градиент прост и умен, при этом задавая настроение возможностей и оптимизма. Это похоже на правильную комбинацию, которая побуждает пользователей регистрироваться на конференцию.
Southwest Airlines использует другой подход с элементами радужного фона, а простой серый текст заполняет контейнер ниже. Радужный акцент дает визуальный ориентир контенту, который может быть истолкован как скучный. Цвет дает странице намного больше жизни, акцентируя внимание на важных деталях.
London Grammar использует гигантский радужный шар, чтобы привлечь пользователей к кнопке подключения к Spotify. Радужная капля смещается и движется с медленной анимацией, которая похожа на гель в воде. Цвета движутся и сливаются, и это то, на что можно засмотреться на весь день, если не будете осторожны. Интересен также аспект геймификации цветного элемента, но цвет определенно привлекает пользователей в первую очередь.



2. Непривычный хедер
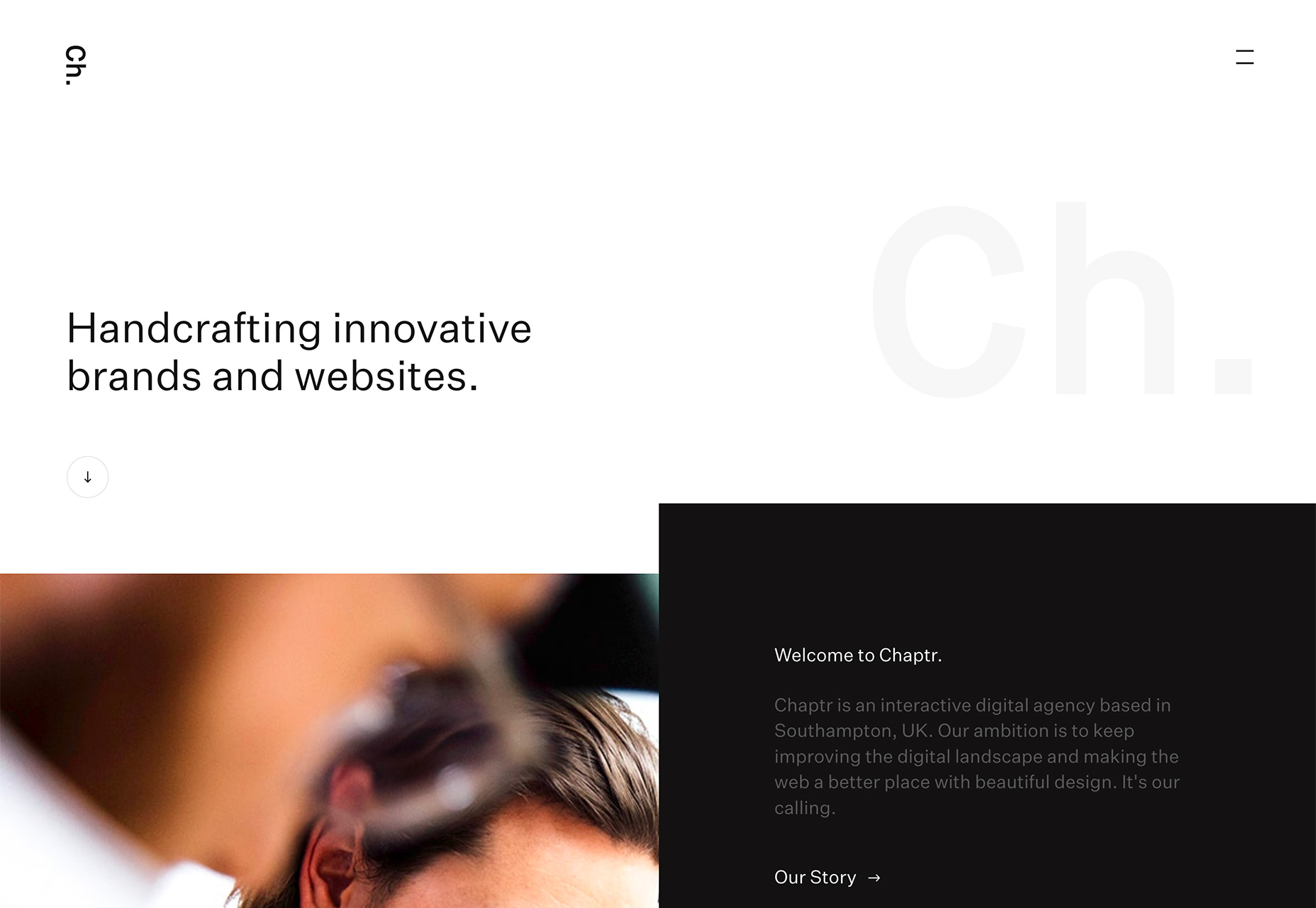
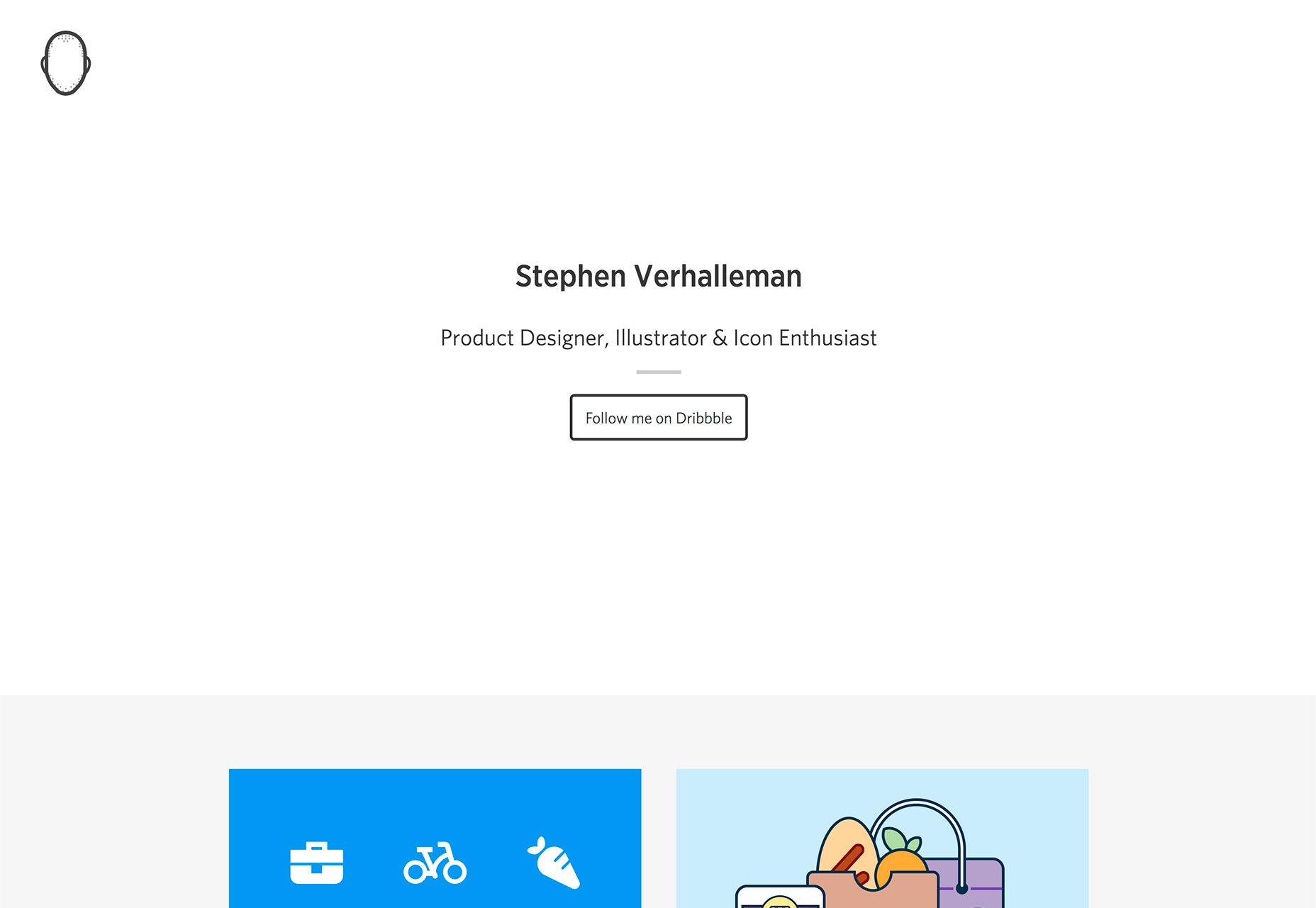
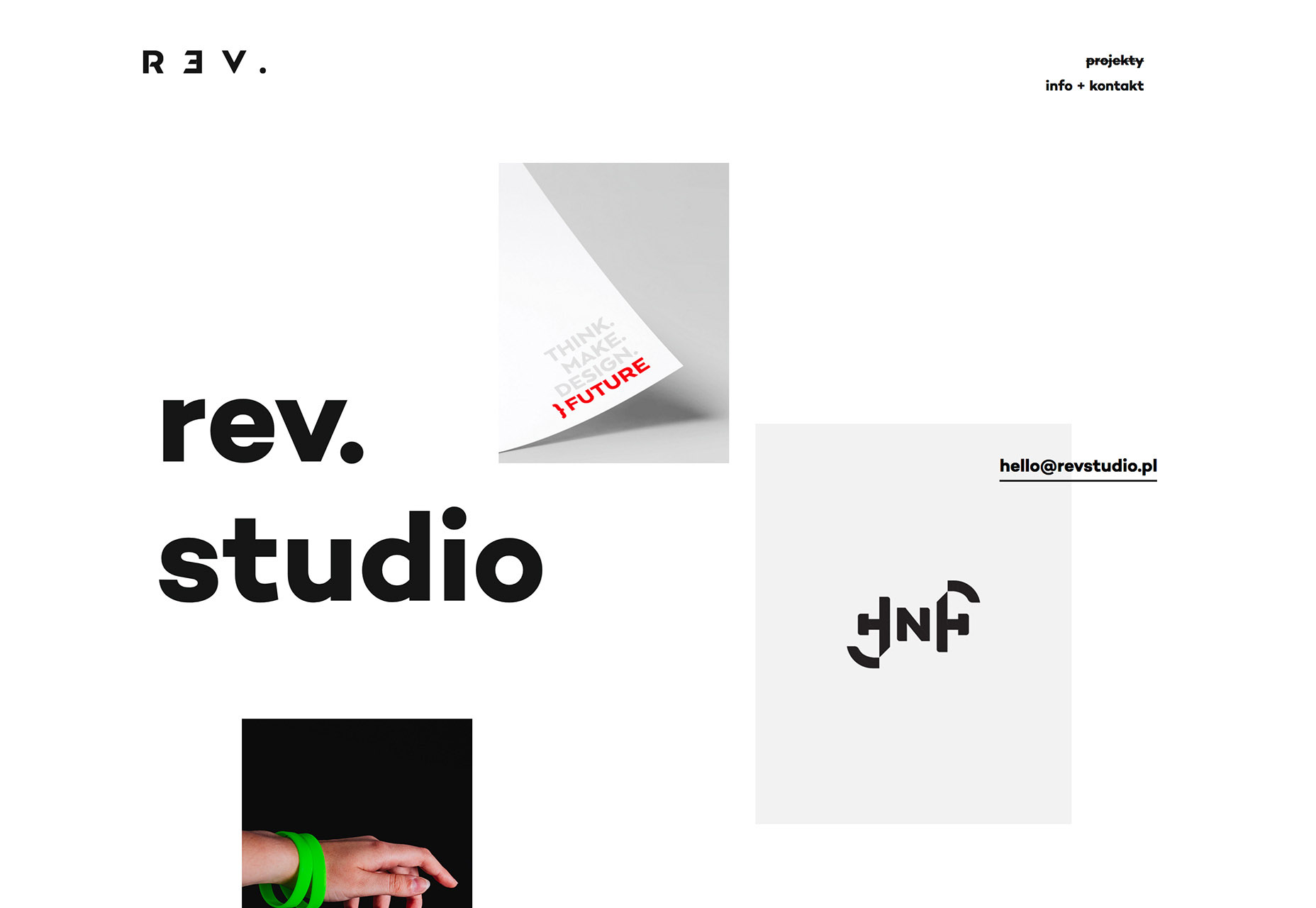
Большая фотография или заголовок уже несколько лет является основным элементом дизайна веб-сайта. Но появляется тенденция сделать их менее шаблонными, когда дизайнеры выбирают более минималистическую структуру прокрутки с большим количеством элементов и меньшим ощущением привычности.
В результате появилась тенденция использовать более белые или светлые заголовки, с деталями, плавающими вокруг них. Эта тенденция получает несколько неоднозначные отзывы. Некоторые из дизайнов интересны, но, в целом, отсутствует общий фокус и четко определенный набор действий для пользователей.
Что приятно в подобном хедере, так это то, что минимальный подход привлекает пользователей. Вопрос заключается в том, достаточно ли контента, чтобы надолго их заинтересовать, и положительно ли отреагируют пользователи на веб-сайт с меньшим количеством визуальных эффектов.
Это тенденция, которую стоит наблюдать, поскольку она, вероятно, на раннем этапе эволюции. Дизайнеры готовы сделать верхнюю часть страницы другой (и понятно почему). Подобные проекты — это только первый шаг к чему-то новому. Некоторые дизайнеры могут быть обеспокоены нечетным количеством элементов или элементами над скроллом в большинстве этих концепций дизайна. Остается увидеть, куда тренд пойдет дальше, но стоит обязательно следить за ним.



- Темные анимированные рисунки
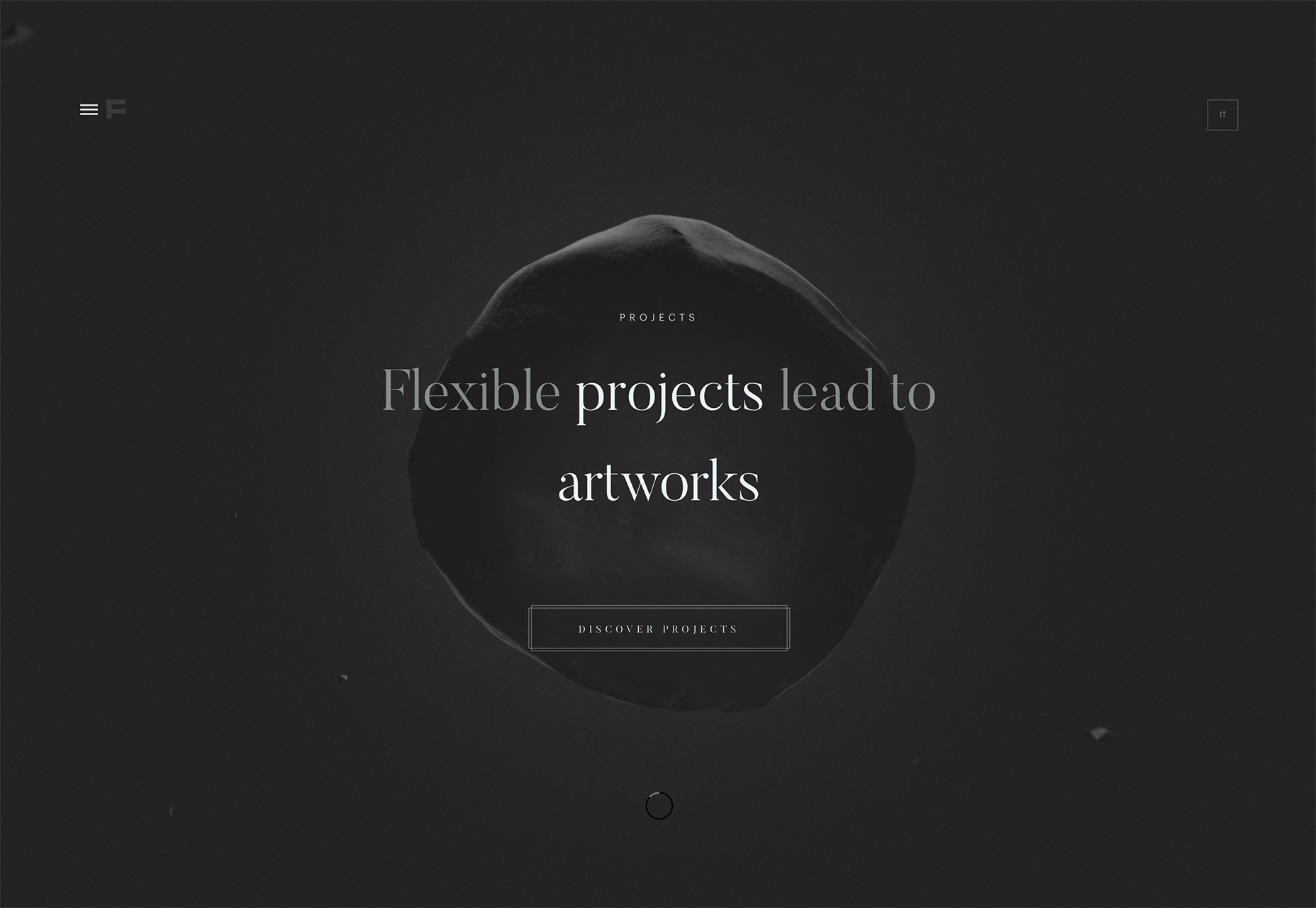
Это может быть самой интересной тенденцией в дизайне веб-сайтов прямо сейчас: темные анимированные эффекты, расположенные поверх темных цветовых схем. Концепция темного на темном таинственная, визуально интересная и действительно заставляет пользователя смотреть и взаимодействовать с дизайном.
Кроме того, она может работать по-разному. Нет никакого размера или типа анимации, требуемого эффектом. Каждый из приведенных ниже примеров использует темные анимированные эффекты по-разному, и все они поощряют какое-то взаимодействие от автоматизированного движения до наведения курсора и внезапных вспышек.
Хотя эти проекты выглядят действительно круто, они могут создавать и некоторые проблемы. Не всем пользователям нравится такая темная эстетика. Сайт может не отобразиться одинаково на разных устройствах. Подобные конструкции определенно выглядят и работают лучше на настольных компьютерах, чем на небольших устройствах.
Но в данной тенденции есть место для дизайнеров, которые хотят создать нечто немного отличающееся, с определенным настроением и модными аспектами.
Также есть возможность сочетать большое количество темных оттенков, привлекающих вас.
Чтобы максимально использовать темный тренд, убедитесь, что вы используете достаточный контраст, чтобы убедиться, что элементы видны и движения заметны. Используйте большое количество оттенков черного, чтобы задать правильный тон каждому проекту.
Хотя в приведенных ниже примерах полностью отсутствуют другие цвета, рассмотрите другие контрасты, отличные от белого с черным, для ключевых акцентных точек. (Цветная кнопка призыва к действию была бы контрастной на всех черных изображениях.)
Другая, общая с этой, тенденция заключается в простоте используемых анимаций. Не используйте слишком сложные движения. Пусть они будут такими же простыми, как и цветовая палитра — и это является ключевым фактором общего успеха дизайн-тренда.



Заключение
Смена цветовой палитры, продемонстрированная трендами этого сезона, интересна и эффективна. Радужные цвета — это цвета веселья и душевного подъема, в то время как минималистичные белые и темные узоры обеспечивают достаточное пространство для самоанализа и размышлений. Выбор цвета действительно связан с тем, как дизайнеры чувствуют себя по отношению к проекту.
Какие тенденции вы любите (или нет) прямо сейчас? Мне бы хотелось увидеть сайты, которые вам понравились. Жду вашего ответа в комментариях.
По материалам www.webdesignerdepot.com